Image Caching / Thumbnail Creation
Purpose:
Allows implementers to generate different size images on the fly from the client site by passing arguments to the __image__ and __imageurl__ tag. The arguments include width, height, maxWidth, maxHeight and preset. Presets can be set in the CMS in the Media module.
Images will be stored on the client site for fast display.
If the arguments are combined (width and height or maxWidth and maxHeight), the resulting image will vary, the combinations are explained below.
Tags
All __image__ and __imageurl__ tags are enabled to use arguments and resize images. If no arguments are used, the result will be the original image.
Some modules may use different tags to get the image and the image url, some of these tags have been enabled to use arguments, please refer to the module documentation for more information.
Arguments
width
Resizes the image to the given width. The following example resizes the image to three different widths.
Examples:
|
Original image 477x163 |
|
__image width='240'__ __image width='270'__ __image width='300'__ |
height
Resizes the image to the given height. The following example resizes the image to three different heights.
Examples:
|
Original image 477x163 |
|
__image height='30'__ __image height='60'__ __image height='90'__ |
width and height
If width and height are used together, the image will be cropped from the center based on the width and height and their proportion. The resulting image will always be of the given width and height. The following examples will crop from the top and bottom, and in the case of :width='180' height='90'
it will crop from the sides.
Examples:
|
Original image 477x163 |
|
__image width='200' height='30'__ __image width='180' height='60'__ __image width='160' height='90'__ |
maxWidth
Used on it's own maxWidth will act as just like the argument width would. maxWidth is case sensitive and it should be specified with a capital W. The following example resizes the image to three different widths.
Examples:
|
Original image 186x508 |
__image maxWidth='30'__ __image maxWidth='60'__ __image maxWidth='90'__ |
maxHeight
Used on it's own maxHeight will act as just like the argument height would. maxHeight is case sensitive and it should be specified with a capital H. The following examples resizes the image to different heights.
Examples:
|
|
|
__image maxHeight='30'__ __image maxHeight='60'__ __image maxHeight='90'__ |
maxWidth and maxHeight
maxWidth and maxHeight are meant to work together. Their purpose is to resize the image without going over the maxWidth (for the image width) or the maxHeight (for the image height) eg: if we have a container that is 100 px width and 300 px height and an image that is 186 W x 508 H we want to set the maxWidth = 100 and maxHeight = 300. The resulting image will be scaled to 100W X 50H fitting the container without distorting nor cropping the image.
Examples:
|
Resulting image using __image maxWidth='100' maxHeight='300'__ __image maxWidth='30' maxHeight='60'__ __image maxWidth='90' maxHeight='30'__ |
|
Resulting image using __image maxWidth='30' maxHeight='30'__ __image maxWidth='30' maxHeight='60'__ __image maxWidth='90' maxHeight='30'__ |
width and height and maxWidth and maxHeight
If three or more arguments are used, maxWidth and maxHeight take precedence and width and height are not used.
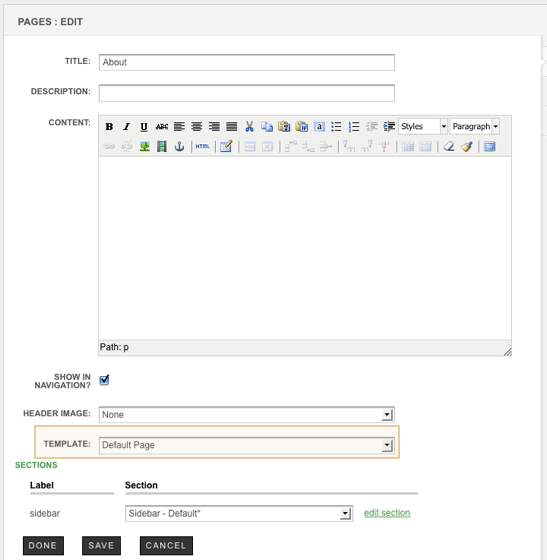
Using Presets
To use an image preset as entered in the backend, use this syntax in the API call.
__image preset='the-preset-name'__
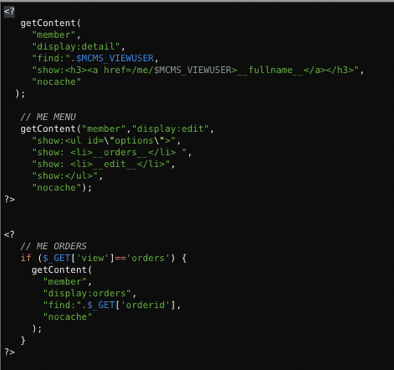
Multiple instances
To use multiple resize settings within the same getContent() function, the API can accept up to three separate versions of the tag like so:
__imageurl width='width1' height='height1'__
__imageurl2 width='width2' height='height2'__
__imageurl3 width='width3' height='height3'__